Introduktion til Apache Tapestry
1. Oversigt
I dag, fra sociale netværk til bank, sundhedspleje til offentlige tjenester, er alle aktiviteter tilgængelige online. Derfor er de stærkt afhængige af webapplikationer.
En webapplikation giver brugerne mulighed for at forbruge / nyde de onlinetjenester, der leveres af en virksomhed. Samtidig fungerer det som en grænseflade til backend-softwaren.
I denne introduktionsvejledning udforsker vi Apache Tapestry-webrammen og opretter en simpel webapplikation ved hjælp af de grundlæggende funktioner, den giver.
2. Apache-tapet
Apache Tapestry er en komponentbaseret ramme til opbygning af skalerbare webapplikationer.
Det følger konvention-over-konfiguration paradigme og bruger annoteringer og navngivningskonventioner til konfigurationer.
Alle komponenter er enkle POJO'er. Samtidig er de udviklet fra bunden og har ingen afhængighed af andre biblioteker.
Sammen med Ajax-support har Tapestry også store undtagelsesrapporteringsfunktioner. Det giver også et omfattende bibliotek med indbyggede fælles komponenter.
Blandt andre gode funktioner er en fremtrædende den varme genindlæsning af koden. Derfor kan vi ved hjælp af denne funktion se ændringerne med det samme i udviklingsmiljøet.
3. Opsætning
Apache Tapestry kræver et simpelt sæt værktøjer til at oprette en webapplikation:
- Java 1.6 eller nyere
- Bygningsværktøj (Maven eller Gradle)
- IDE (Eclipse eller IntelliJ)
- Applikationsserver (Tomcat eller Jetty)
I denne vejledning bruger vi kombinationen af Java 8, Maven, Eclipse og Jetty Server.
For at oprette det nyeste Apache Tapestry-projekt bruger vi Maven-arketypen og følger instruktionerne i den officielle dokumentation:
$ mvn arketype: generer -DarchetypeCatalog = // tapestry.apache.orgEller hvis vi har et eksisterende projekt, kan vi blot tilføje Maven-afhængighed til gobelin til pom.xml:
org.apache.tapestry tapetry-core 5.4.5 Når vi er klar med opsætningen, kan vi starte applikationen apache-tapet ved hjælp af følgende Maven-kommando:
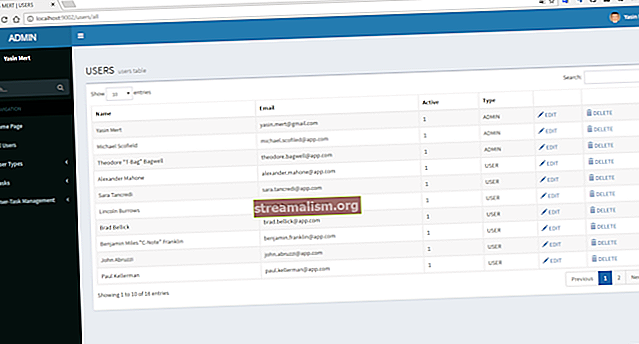
$ mvn anløbsbro: kørSom standard er appen tilgængelig på localhost: 8080 / apache-tapestry:

4. Projektstruktur
Lad os undersøge projektlayoutet oprettet af Apache Tapestry:

Vi kan se en Maven-lignende projektstruktur sammen med et par pakker baseret på konventioner.
Java-klasser er placeret i src / main / java og kategoriseret som komponenter, siderog tjenester.
Ligeledes, src / main / ressourcer hold vores skabeloner (svarende til HTML-filer) - disse har .tml udvidelse.
For hver Java-klasse placeret under komponenter og sider mapper, skal der oprettes en skabelonfil med samme navn. Det src / main / webapp bibliotek indeholder ressourcer som billeder, typografiark og JavaScript-filer. På samme måde placeres testfiler i src / test. Sidst, src / site indeholder dokumentationsfilerne. For en bedre idé, lad os se på projektstrukturen, der er åbnet i Eclipse IDE: Lad os diskutere et par praktiske kommentarer, der leveres af Apache Tapestry til daglig brug. Fremadrettet bruger vi disse kommentarer i vores implementeringer. Det @Indsprøjte kommentar er tilgængelig i org.apache.tapestry5.ioc.annotationer pakke og giver en nem måde at indsætte afhængigheder i Java-klasser på. Denne kommentar er ret praktisk at indsprøjte et aktiv, en blok, en ressource og en tjeneste. Fås i org.apache.tapestry5.annotationer pakke, den @InjectPage annotering giver os mulighed for at indsprøjte en side i en anden komponent. Den indsprøjtede side er også altid en skrivebeskyttet egenskab. Tilsvarende er @InjectComponent annotation giver os mulighed for at indsprøjte en komponent, der er defineret i skabelonen. Det @Log kommentar er tilgængelig i org.apache.tapestry5.annotationer pakke og er praktisk at aktivere DEBUG-logning på enhver metode. Det logger metodeindgang og -udgang sammen med parameterværdier. Fås i org.apache.tapestry5.annotationer pakke, den @Ejendom kommentar markerer et felt som en egenskab. Samtidig opretter det automatisk getters og settere til ejendommen. Tilsvarende er @Parameter annotation angiver, at et felt er en komponentparameter. Så vi er klar til at udforske de grundlæggende funktioner i rammen. Lad os oprette et nyt Hjem side i vores app. Først definerer vi en Java-klasse Hjem i sider bibliotek i src / main / java: Derefter opretter vi et tilsvarende Hjem.tml skabelon i sider bibliotek under src / main / ressourcer. En fil med filtypen .tml (Tapestry Markup Language) svarer til en HTML / XHTML-fil med XML-markering leveret af Apache Tapestry. Lad os for eksempel se på Hjem.tml skabelon: Voila! Ved at genstarte Jetty-serveren kan vi få adgang til Hjem side kl localhost: 8080 / apache-tapestry / home: Lad os undersøge, hvordan man gengiver en ejendom på Hjem side. Til dette tilføjer vi en egenskab og en getter-metode i Hjem klasse: At gengive appnavn ejendom på Hjem side, kan vi simpelthen bruge $ {appName}. På samme måde kan vi skrive $ {nuværende tid} for at få adgang til getCurrentTime metode fra siden. Apache Tapestry giver integreret lokaliseringsstøtte. Som pr. Konvention holder en egenskabsfil på sidenavn listen over alle de lokale meddelelser, der skal gengives på siden. For eksempel opretter vi en hjem. ejendomme fil i sider bibliotek til Hjem side med en lokal besked: Beskedegenskaberne er forskellige fra Java-egenskaberne. Af samme grund skal nøglenavnet med besked præfiks bruges til at gengive en meddelelsesegenskab - for eksempel $ {besked: introMsg}. Lad os definere en grundlæggende layoutkomponent ved at oprette Layout. Java klasse. Vi opbevarer filen i komponenter bibliotek i src / main / java: Her, den titel egenskab er markeret påkrævet, og standardpræfikset for binding er angivet som bogstaveligt Snor. Derefter skriver vi en tilsvarende skabelonfil Layout.tml i komponenter bibliotek i src / main / ressourcer: © Dit firma Lad os nu bruge layout på den hjem side: Bemærk, at navneområdet bruges til at identificere elementerne (t: type og t: krop) leveret af Apache Tapestry. Samtidig indeholder navneområdet også komponenter og attributter. Her, den t: type vil indstille layout på den hjem side. Og t: krop element indsætter indholdet på siden. Lad os se på Hjem side med layoutet: Lad os oprette en Log på side med en formular, så brugerne kan logge ind. Som allerede udforsket opretter vi først en Java-klasse Log på: Her har vi defineret to egenskaber - e-mail og adgangskode. Vi har også injiceret en Form komponent til login. Lad os derefter oprette en tilsvarende skabelon login.tml: Nu kan vi få adgang til Log på side kl localhost: 8080 / apache-tapestry / login: Apache Tapestry giver et par indbyggede metoder til formularvalidering. Det giver også måder at håndtere succes eller fiasko ved indsendelse af formularen. Den indbyggede metode følger begivenhedens konvention og komponentnavnet. For eksempel metoden onValidationFromLogin vil validere Log på komponent. Ligeledes metoder som onSuccessFromLogin og onFailureFromLogin er til henholdsvis succes og fiasko. Så lad os tilføje disse indbyggede metoder til Log på klasse: Formularvalidering er ufuldstændig uden ordentlige advarsler. For ikke at nævne, rammen har også indbygget support til advarselsmeddelelser. Til dette indsprøjter vi først forekomsten af AlertManager i Log på klasse til at styre alarmerne. Udskift derefter println udsagn i eksisterende metoder med advarselsmeddelelser: Lad os se advarslerne i aktion, når login mislykkes: Indtil videre har vi undersøgt oprettelsen af en simpel hjem side med en formular. På samme tid har vi set valideringer og support til advarselsmeddelelser. Lad os derefter udforske Apache Tapestrys indbyggede support til Ajax. Først indsprøjter vi forekomsten af AjaxResponseRenderer og Blok komponent i Hjem klasse. Derefter opretter vi en metode onCallAjax til behandling af Ajax-opkaldet: Vi er også nødt til at foretage et par ændringer i vores Hjem.tml. Først tilføjer vi eventLink at påberåbe sig onCallAjax metode. Derefter tilføjer vi en zone element med id ajaxZone for at gengive Ajax-svaret. Endelig skal vi have en blokkomponent, der injiceres i Hjem klasse og gengives som Ajax-svar: Ring til Ajax Den aktuelle tid er: $ {nuværende tid} Lad os se på det opdaterede hjem side: Derefter kan vi klikke på knappen Call Ajax og se ajaxResponseRenderer i aktion: For at aktivere den indbyggede logfunktion skal forekomsten af Logger skal injiceres. Derefter kan vi bruge det til at logge på ethvert niveau som TRACE, DEBUG og INFO. Så lad os foretage de nødvendige ændringer i Hjem klasse: Når vi nu klikker på knappen Call Ajax, vises logger logger på INFO-niveauet: I denne artikel har vi udforsket Apache Tapestry-webrammen. Til at begynde med har vi oprettet en hurtigstart-webapplikation og tilføjet en Hjem side ved hjælp af grundlæggende funktioner i Apache Tapestry, ligesom komponenter, siderog skabeloner. Derefter har vi undersøgt et par praktiske kommentarer, leveret af Apache Tapestry for at konfigurere en ejendom og komponent / sideinjektion. Til sidst har vi udforsket den indbyggede Ajax og logging support, der leveres af rammen. Som normalt er alle kodeimplementeringer tilgængelige på GitHub.
5. Kommentarer
5.1. @Indsprøjte
5.2. @InjectPage
5.3. @InjectComponent
5.4. @Log
5.5. @Ejendom
5.6. @Parameter
6. Side
offentlig klasse Hjem {}6.1. Skabelon
apache-tapestry Hjem 
6.2. Ejendom
@Property private String appName = "apache-tapestry"; offentlig dato getCurrentTime () {returner ny dato (); }6.3. Lokalisering
introMsg = Velkommen til Apache Tapestry Tutorial6.4. Layoutkomponent
public class Layout {@Property @Parameter (krævet = true, defaultPrefix = BindingConstants.LITERAL) privat streng titel; } $ {titel} $ {besked: introMsg}
$ {nuværende tid}

7. Formular
offentlig klasse Login {// ... @InjectComponent private Form login; @Property privat streng-mail; @Privat privat strengadgangskode; }Log ind

8. Validering
offentlig klasse Login {// ... ugyldig onValidateFromLogin () {if (email == null) System.out.println ("Email er null); hvis (password == null) System.out.println (" Password er null ); } Objekt onSuccessFromLogin () {System.out.println ("Velkommen! Login lykkedes"); vende hjem.klasse; } ugyldigt onFailureFromLogin () {System.out.println ("Prøv igen med korrekte legitimationsoplysninger"); }}9. Advarsler
offentlig klasse Login {// ... @Inject private AlertManager alertManager; ugyldigt onValidateFromLogin () {if (email == null || password == null) {alertManager.error ("Email / Password er null"); login.recordError ("Validering mislykkedes"); // indsendelsesfejl på formularen}} Objekt onSuccessFromLogin () {alarmManager.success ("Velkommen! Login lykkedes"); vende hjem.klasse; } ugyldigt onFailureFromLogin () {alertManager.error ("Prøv igen med korrekte legitimationsoplysninger"); }}
10. Ajax
offentlig klasse Hjem {// .... @Inject private AjaxResponseRenderer ajaxResponseRenderer; @Injicér privat blok ajaxBlock; @Log ugyldigt onCallAjax () {ajaxResponseRenderer.addRender ("ajaxZone", ajaxBlock); }}Gengivet gennem Ajax


11. Logning
offentlig klasse Hjem {// ... @Inject private Logger logger; ugyldigt onCallAjax () {logger.info ("Ajax call"); ajaxResponseRenderer.addRender ("ajaxZone", ajaxBlock); }}[INFO] -sider. Ajax-opkald til hjemmet 12. Konklusion